Desplegar NodeJS + Express Rest API a Vercel
12 Noviembre 2023

Vercel es una plataforma en el cual puedes desplegar tus proyectos usando tu framework favorito como: React, Vue, Svelte, SolidJS, Astro, etc. Pero si tienes un proyecto usando NodeJS + Express (Rest API) y quieres desplegarlo en vercel seguramente tengas algunos problemas y por esta razón estoy creando este mini tutorial.
Para este ejemplo usaremos:
- NodeJS (20.9.0)
- Express (4.18.2)
En este tutorial usaremos JavaScript para el demo pero tu puedes usar TypeScript si lo prefieres! Te dire en que parte tienes que hacer los cambios para hacerlo funcionar.
Comencemos creando una carpeta, en este caso la llamare ‘express-vercel’ y la abriremos la carpeta en una terminal escribiendo este comando para inicializar un proyecto de NodeJS.
npm init -yAhora instalaremos la dependencia de Express.
npm install -E expressPor default nodejs usa commonjs entonces para importar algo hay que usar la sintaxis de require() pero en este ejemplo usaremos EcmaScript Module para usar la sintaxis del import y export. Para hacer este cambio necesitamos abrir el archivo package.json y añadir una nueva propiedad llamada ‘type’ y su valor ‘module’.
{
"name": "express-vercel",
"version": "1.0.0",
"description": "",
"main": "src/index.js",
"type": "module" // <--- AQUI
// Rest...
}Crearemos una carpeta llamada src que tendrá todo nuestro código y dentro creamos un archivo llamado app.js.
// src/app.js
import express from 'express'
const app = express()
app.set('port', Number(process.env.PORT) || 4000)
app.use(express.json())
app.use(express.urlencoded({ extended: false }))
app.get('/', (req, res) => {
return res.json({
message: 'Api On'
})
})
export { app }Este es el setup del servidor pero no tenemos la funcionalidad para correrlo, entonces crearemos un archivo llamado index.js que sera nuestro archivo principal.
// src/index.js
import { app } from './app.js'
app.listen(
app.get('port'),
() => console.log(`SV ON PORT: ${app.get('port')}`)
)Creemos un script en el package.json para arrancar nuestro proyecto.
{
"scripts": {
"start": "node src/index.js"
}
}Ahora escribiendo esto en la terminal, nuestro server debería funcionar sin problemas.
npm startVisitamos la pagina en el navegador http://localhost:4000 para revisar si esta funcionando bien.

Perfecto! Tenemos una mini Rest API, ¿ahora que necesitamos hacer para que nuestro proyecto funcione en Vercel?.
Necesitamos crear un archivo en el directorio principal llamado vercel.json, lo que hará este archivo es cuando hagamos el deploy en Vercel leerá nuestra configuración de este archivo. Copiamos y pegamos esta configuración.
{
"builds": [{ "src": "src/index.js", "use": "@vercel/node" }],
"rewrites": [{ "source": "/(.*)", "destination": "src/index.js" }],
"headers": [
{
"source": "/(.*)",
"headers": [
{ "key": "Access-Control-Allow-Credentials", "value": "true" },
{ "key": "Access-Control-Allow-Origin", "value": "*" },
{
"key": "Access-Control-Allow-Methods",
"value": "GET,OPTIONS,PATCH,DELETE,POST,PUT"
},
{
"key": "Access-Control-Allow-Headers",
"value": "X-CSRF-Token, X-Requested-With, Accept, Accept-Version, Content-Length, Content-MD5, Content-Type, Date, X-Api-Version"
}
]
}
]
}Para hacerlo con TypeScript solo hay que cambiar la extensión del .js a .ts.
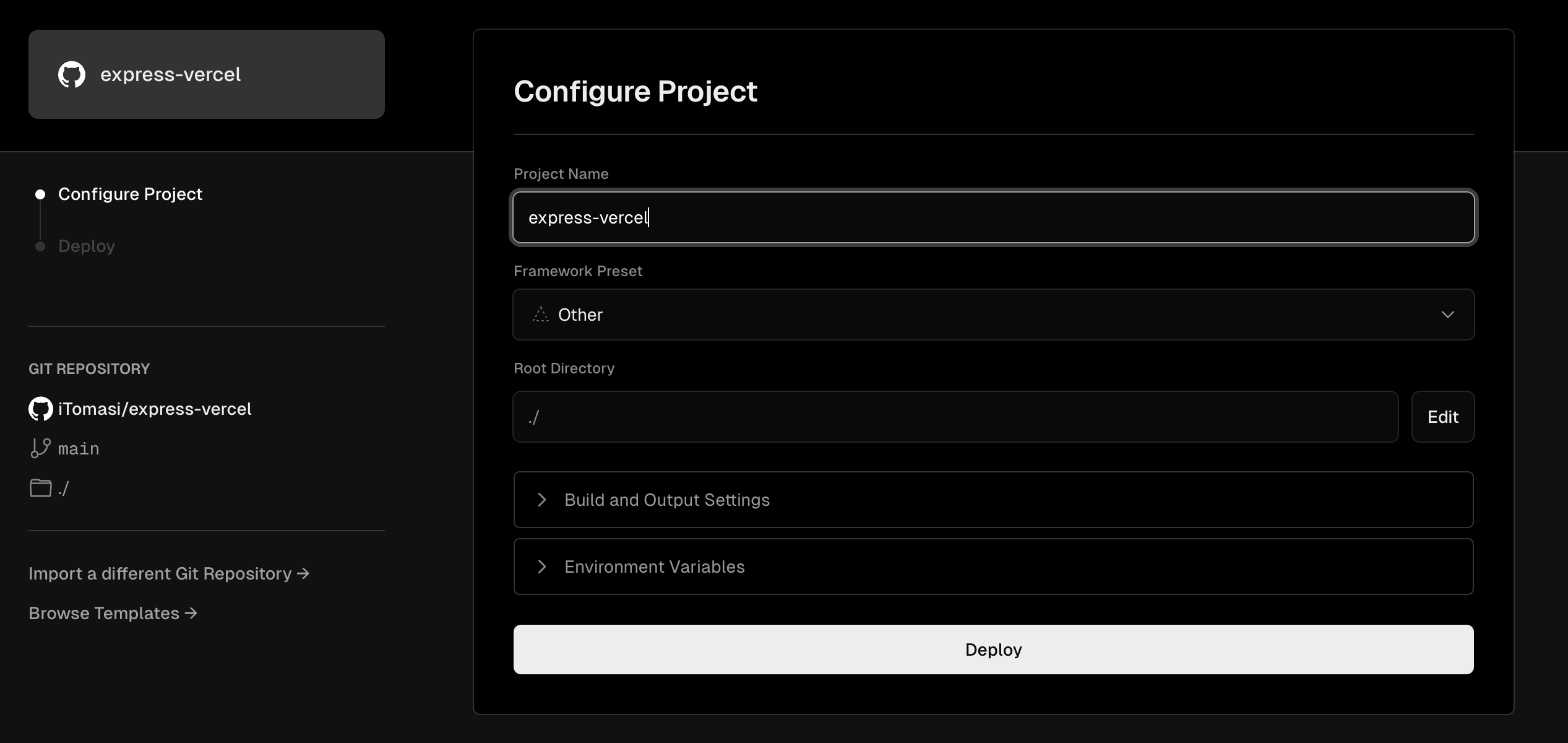
Ahora hagamos deploy de nuestro proyecto en Vercel, seleccionamos el proyecto que en mi caso lo llame ‘express-vercel’.

Dejamos esta configuración que viene por default y hacemos el deploy!.
Haciendo todo estos pasos tu Rest API debería funcionar correctamente!
Repositorio: https://github.com/iTomasi/express-vercel